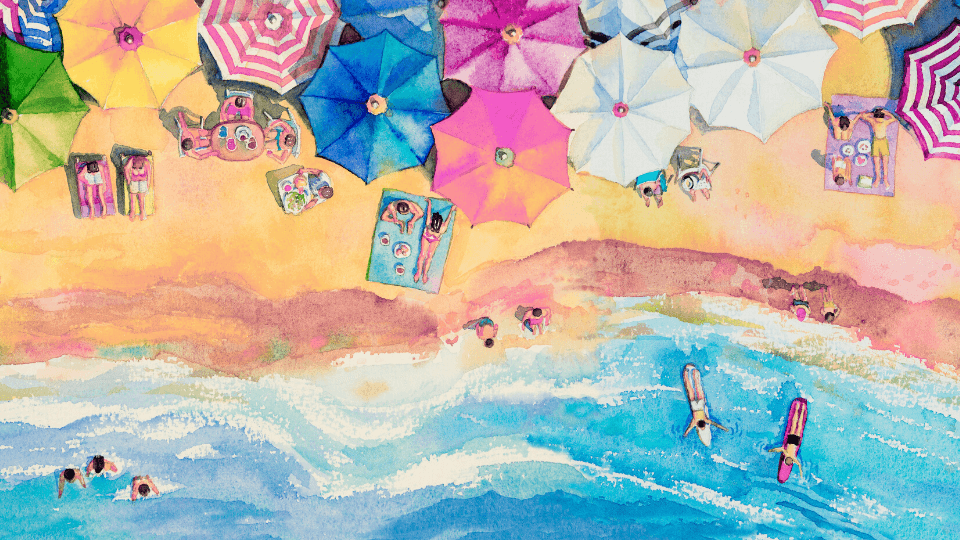
1 枚の写真を 4 分割し、CSS animation の slideOutUp や transition の opacity easeinout などが与えられています。 デモの写真は、幅 600 px なので 150 px ずつに 4 等分区切って、nthchild() セレクターで要素指定されています。様々なプロパティが使われているので、CSS 初心者にとっては良い教材になるのではないでしょうか。 6 バラバラの写真をまとめる See the Pen Split Image Hover Effect by Dimitra Vasilopoulou on CodePen もうひとつおもしろいホバーアニメーションをご紹介します。先述の「写真を四方に動かす」例と同じDimitra Vasilopoulouの作品です。こちらは先ほどの例とは逆で、バラバ 2dイラストをもとに比較的簡易な作業でキャラクターアニメーションを制作できるツール ソフト種別 無料 (個人利用のみ)

Photoshopでアニメーションgifを作成 Adobe Photoshop チュートリアル
写真 アニメーション
写真 アニメーション-顔写真と名前を一緒に表示したいときに便利なテンプレートで、さまざまなスタイルが用意されています。 Simple After Effects Lower Third Template ボックススタイルを利用したテンプレートは、シンプルなアニメーションが素敵なデザイン。 素材が写真 のような静止 目の上に重ねた 炎のアニメーション がゆらめくコトで、俺は今モーレツに熱血しています。 これらは全て、基本ドラッグアンドドロップだけで使えます。 PowerDirector で使えるエフェクトについては、コチラの記事もぜひ読んでみてね。 初心者でも簡単



Q Tbn And9gcr H Q4ufjqqxbjq2mw680hckmjwtbteqba9fivbt8yet7uex5r Usqp Cau
使える! CSSアニメーション 選 CSSの進化により、様々な表現がCSSだけで完結できるようになったこの頃ですが、その中でもCSSを使ったアニメーションが色々と目を引くものがあり、今回はそれについて様々な場面で使えるCSSアニメーションをまとめてみました。 ソースコードもあるので、カスタマイズすればすぐに使えますので、ぜひともチェックしてみ Adobe After Effectsでは、パララックス効果を使用してスチール写真にアニメーションを加えることができます。 Adobe Photoshopで前景と背景を分離し、Adobe After Effectsの3Dカメラでパララックス効果を追加することで、写真に新たな視点をもたらすことができます。 「Animatix 写真アニメーション」のレビューをチェック、カスタマー評価を比較、スクリーンショットと詳細情報を確認することができます。「Animatix 写真アニメーション」をダウンロードしてiPhone、iPad、iPod touchでお楽しみください。
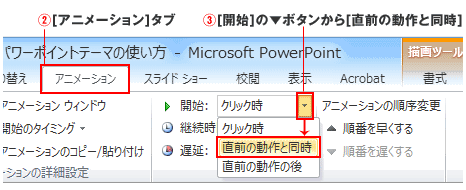
ケンサワイ 3分でわかる!Premiereでアニメーションを作成する方法〜キーフレームを打とう〜アニメーション効果の開始を遅らせるには、遅延 の上向き矢印をクリックして設定したい秒数を選びます。アニメーション効果の継続時間を変更するには、継続時間 で設定したいレベルを選びます。アニメーション効果の全体的な動作を確認する場合は、アニメーション タブの 手書きタイトルのアニメーションは、写真や動画の上にクロマキー合成したりして使うことができます。 また、手書きイラストアニメを動画とシームレスにつなぐのも、VideoStudioを使えば難しい作業ではありません。 まとめ 今回は9VAeを使って手書き風のタイトルやイラストのアニメーション
アニメーション の動画素材・映像素材 ID# iStock 絞込み機能 全て ベーシック (Essentials) お手ごろ価格 プラス (Signature) 最高品質 アニメーション動画 アニメーションの写真を見る アニメーションのロイヤリティフリー映像が671,808点利用可能です。 Premiere Proでアニメーションをつける方法は簡単、下記の2ステップ! ①エフェクトコントロールを開く ②アニメーションキーフレームと値を調整 ドラッグアンドドロップだけでテロップにアニメーションを付けれるテロップエフェクトも配布しているので アニメーションの滑らかさに定評のするプラグインを利用した、実践で参考にしたいスニペット。 See the Pen Logo by Marco Barría on CodePen Before & After 写真加工を行ったときのビフォーとアフターを、マウスカーソルに反応するスライダーで適用できます。




Photoshopでアニメーションgifを作成 Adobe Photoshop チュートリアル




Tvアニメーション デュラララ
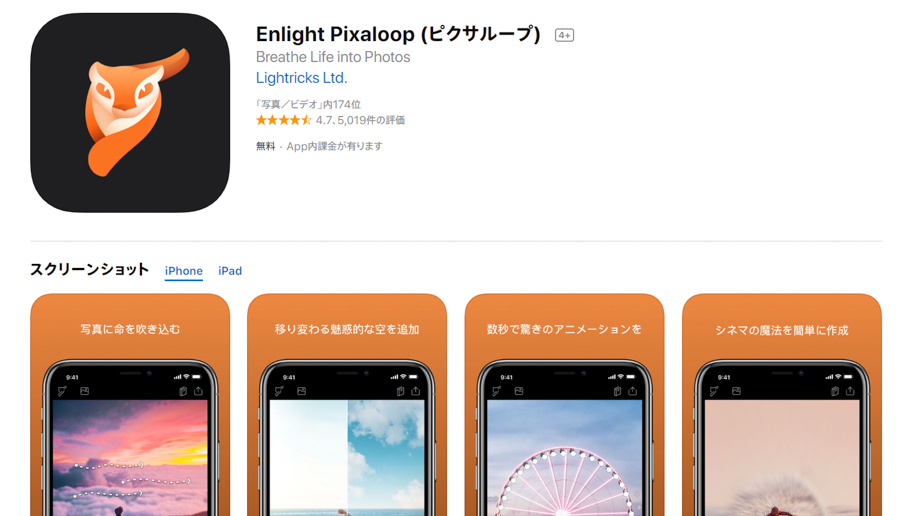
ArtistAnimation は、Python で写真や図などを動画化するのに、最も簡単なコマンドの1つだと思います。 上のコードに、アニメーション化したいファイルが入った「フォルダ名」「ファイルの保存形式」「保存したいファイル名(変えなくてもいいです)」を入れるだけなので、とっても これがパワポ! ? プロが作るかっこいいアニメーションデザイン 普通のプレゼンではアニメーションをガンガンつけることはないと思います。 でもある時、吉藤 智広さんというPreziとPowerpointのデザインをされている人が作ったパワポでの動画をみて Pixaloopは、 Lightricks社が提供する、 写真をアニメーション化した『フォトアニメーション』を作成できるスマホアプリです。 Pixaloopで編集を行うことで、ワンタップで空の色を変えたり・動かしたり、写真の中にはないものを付け足し非日常的な世界を表現することができます。




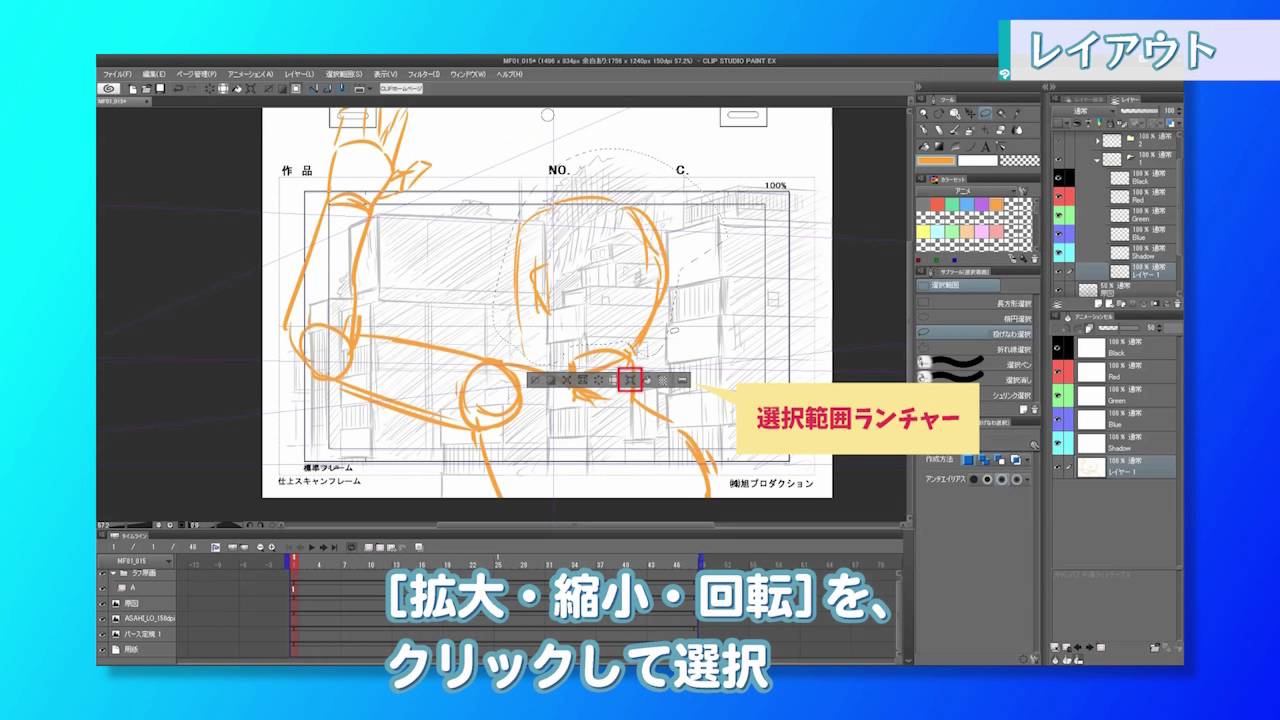
吉邉尚希 ヨツベ アニメーションメイキング Clip Studio Paint Youtube



1
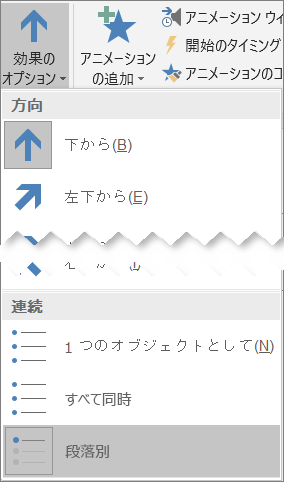
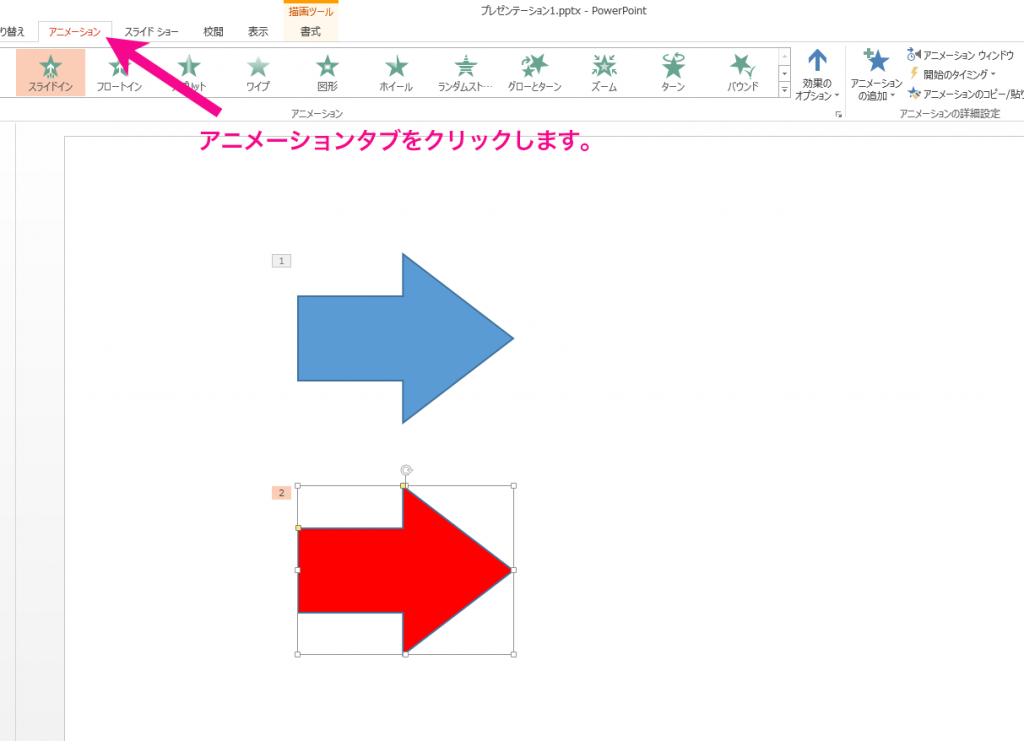
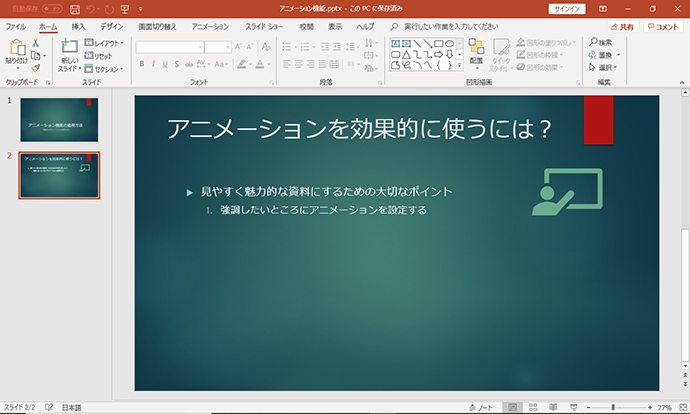
APNGでイラストやアイコンを動かそう!~AdobeAnimateの使い方~ イラストや写真を動かして、Webサイトで見られるアニメーションといえばGIFアニメーションですよね。 ですが、近頃GIFアニメーションに代わる新しいAPNGという形式が現れまし画像を 1 つ選びます。 アニメーション タブでアニメーション効果を選択します。 たとえば、 スライド イン を選択します。 効果のオプション をクリックして、アニメーションの向きを選択します。 たとえば、 左から を選択します。 アニメーションを設定するもう 1 つの画像を選びます。 アニメーション タブで スライド イン を選びます レイヤー、パスアニメーション FireAlpaca, Krita, GIMP, アイビスペイント, コマ撮り写真 手描き、コマ撮り画像をアニメにする トレス動画作成 Ezgifcom gif2movclick MP4動画を作成 giftomp4 apngtomp4 gif2movclick PowerPoint, Keynote, Googleスライド, LibreOffice アニメGIFを作成し、プレゼンテーションに動き




アニメーション動画の作り方 初心者でも操作しやすいツール 動画作成に必要なコツを紹介 ココナラマガジン




アニメーション映画 音楽 監督 岩井澤健治 公式サイト 年1月公開
アニメーションフォトとは、 iOS のライブフォト " タッチすると動き出す写真 " のように撮影・再生できる機能です。最初に表示されているスマホで撮影した写真を長押しすると、同時に撮影した THETA の 360 度写真がアニメーション動画になって再生され写真に魔法のような動きを付けてみましょう。フォトアニメーションで写真に優雅に動く表現を演出できます。 PhotoDirector 12 Essential 無償ソフト 30日間プレミアム機能使用可能 ダウンロード 創造力を発揮 モバイル版 PhotoDirector をダウンロード 役に立ちましたか? はい いいえ おすすめ記「アニメーション画像」は、写真がコロコロ切り替わるので、 ホームページに動きが出ることは、良いと思います。 ただ、やりすぎると、目がチカチカしませんか? ホームページに落ち着きも無くなってしまうので、私個人としては、ほぼ使いません。



Q Tbn And9gcr H Q4ufjqqxbjq2mw680hckmjwtbteqba9fivbt8yet7uex5r Usqp Cau




アニメーションを作る動画用フリーソフトと高性能ソフト さらえみblog
以下の例のアニメーションは、シンプルなアートのイラストレーションをアニメーション化することで、コンテンツに「生き生き」とした雰囲気を与えます。 画像クレジット:Le Mugs 結論 デザインは、単なるビジュアルプレゼンテーション以上の意味を持ちます。デザインとはインタラクションです。アニメーションはコミュニケーションにとって重要です また、左右の画像ともに同じアニメーションを適用するとします。左の画像のアニメーションが終わった後に、右の画像のアニメーションを開始するには、右の画像の before と after の疑似要素に対し animationdelay 2s;




日本アニメーションofficial Site



アニメ 響け ユーフォニアム 公式サイト




京都アニメーション Wikipedia




Goux24x6phut0m




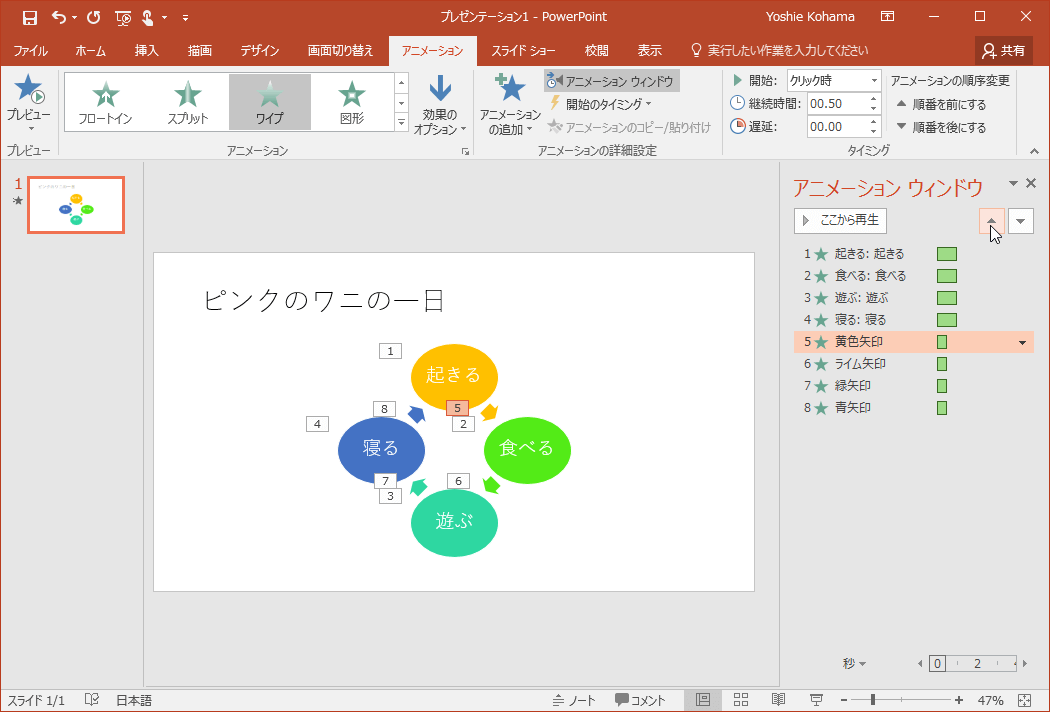
パワーポイント アニメーションを同時に再生 Powerpoint パワーポイントの使い方




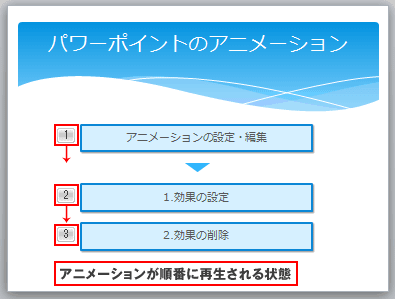
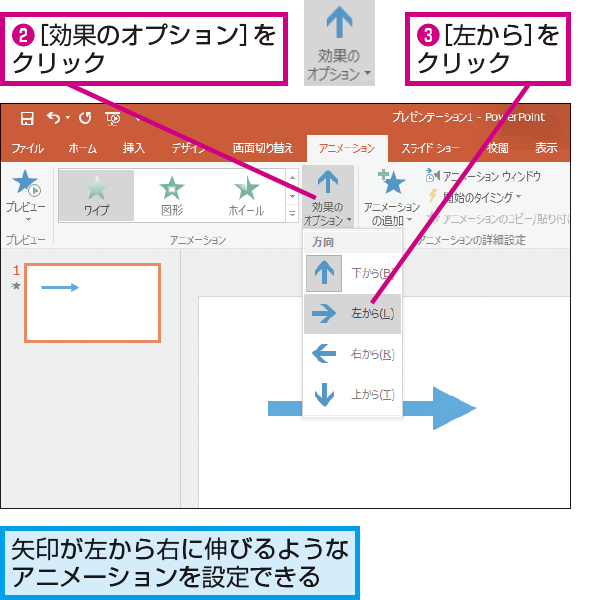
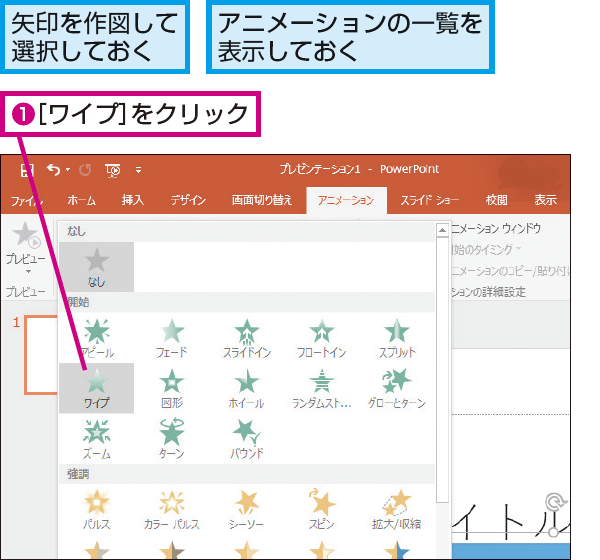
Powerpointで矢印が伸びるような動きをつける方法 できるネット




アニメーション技法は ここまで進化した 名古屋の映像制作 Tao




魔法科高校の劣等生 10周年記念完全新作アニメーションpv Youtube




いちごアニメーション株式会社




いちごアニメーション株式会社




Ed Sheeran Bad Habits 日本版アニメーション ミュージック ビデオ Youtube




Gif ジフ アニメーションの作り方は 無料でgif作成ができるサービス10選 Ferret




Powerpointで矢印が伸びるような動きをつける方法 できるネット



Graphinica Web Site




パワーポイント アニメーションを同時に再生 Powerpoint パワーポイントの使い方




アニメ 声優 マンガ イラストの専門学校 代々木アニメーション学院




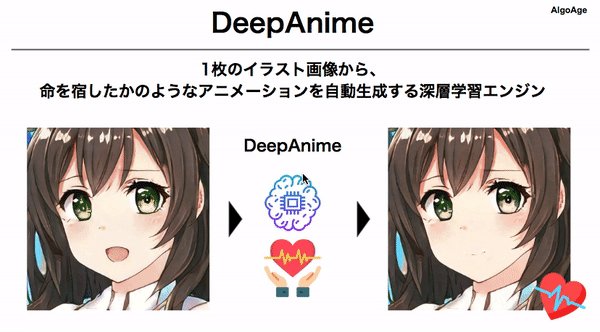
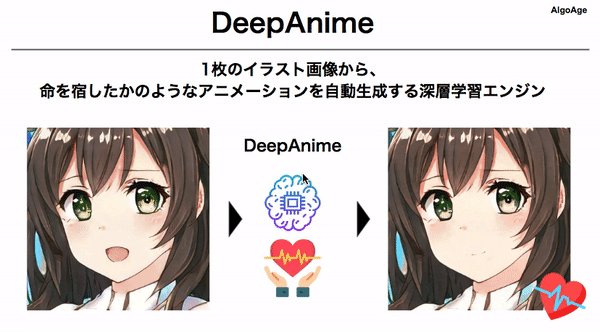
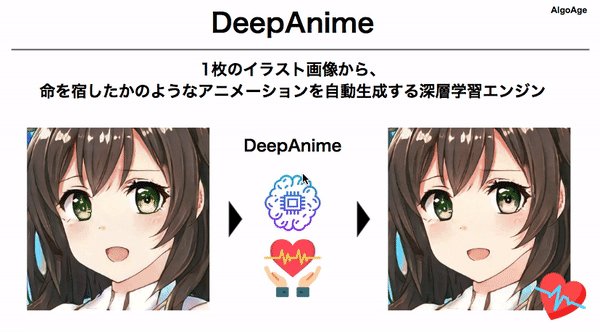
1枚のイラストからアニメーションを自動生成する深層学習エンジン Deepanime を開発 提供開始 Algoageのプレスリリース




スマホで撮った写真を簡単に加工するなら Googleフォト アプリがおすすめ アニメーション加工編 Apptopi




株式会社スタジオ雲雀 公式サイト スタジオ雲雀 ラークスエンタテインメントは 2dおよび3dアニメーションを主軸とした映像制作プロダクションです




羅小黒戦記 ロング ウェイ ノース 上映の映画祭 世界の秀作アニメーション 21 秋編 開催 アニメ アニメ




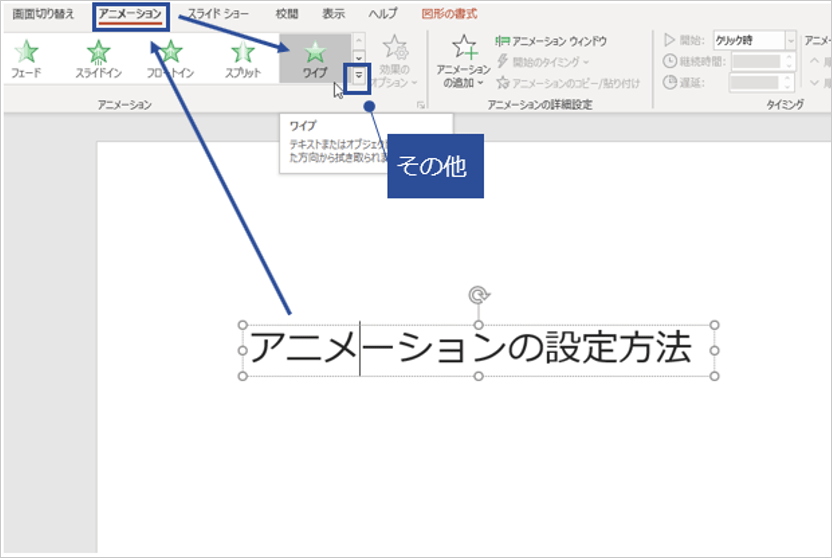
パワーポイントで文字にアニメーションを設定する方法を解説 Document Studio ドキュメントスタジオ




京都アニメーション放火殺人事件 Wikipedia




Powerpoint でアニメーションを付けるか 一度に 1 行ずつ単語を表示させる Office サポート




Photoshopでアニメーションgifを作成 Adobe Photoshop チュートリアル




Production I G




Vhqz1u4ocjkq2m




遊戯王ocg デュエルモンスターズ Animation Chronicle 21




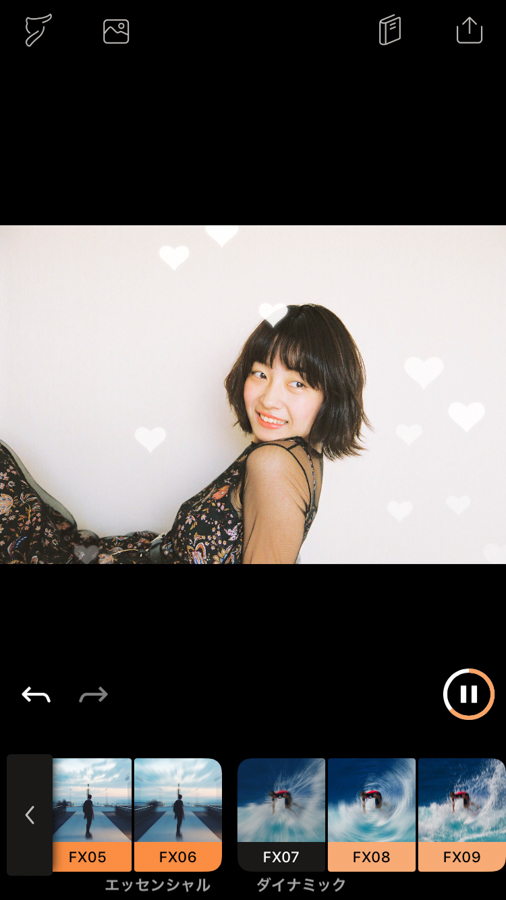
写真をアニメーション化できる編集アプリ Enlight Pixaloop を使ってみた 関西写真部share



アート アニメーションのちいさな学校 Laputa Art Animation School



Baihongmedia アニメーション制作会社



京都アニメーションホームページ



京都アニメーションホームページ




Fate Grand Order 配信6周年記念アニメーションpv Youtube




日本アニメーション株式会社 広報 Nichiani Koho Twitter



東映アニメーション公式youtubeチャンネル Youtube




サイエンスsaru Science Saru



京都アニメーションホームページ




写真をアニメーション化できる編集アプリ Enlight Pixaloop を使ってみた 関西写真部share




アニメといえば 東映アニメーション Toei Animation




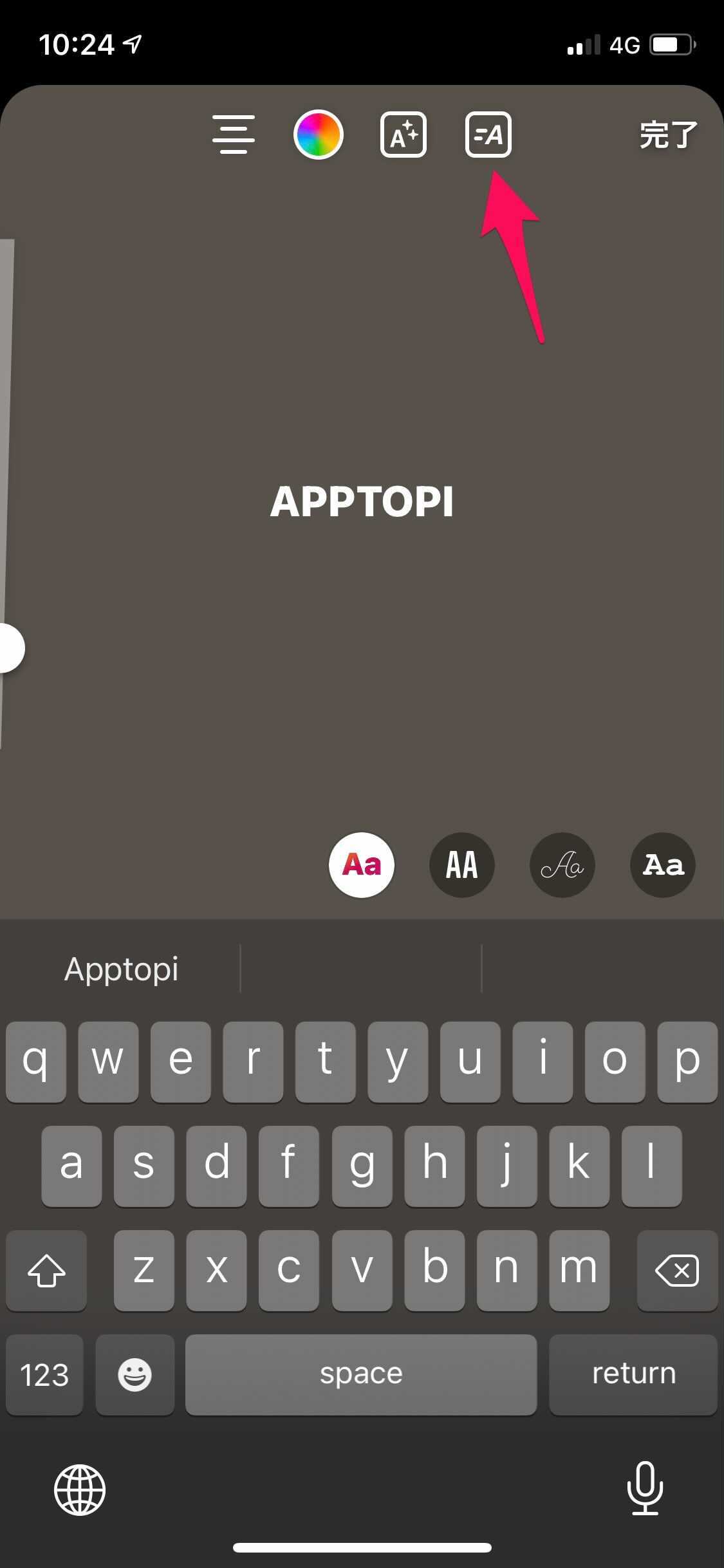
インスタストーリーの文字が動く テキストにアニメーションを追加できるようになりました やり方や種類を紹介 Apptopi




日本アニメーションofficial Site




日本アニメーションofficial Site




アニメといえば 東映アニメーション Toei Animation




ひらめ 代々木アニメーション学院cm曲 ミライ リリース ポケットからきゅんです 実写mv公開 Cdジャーナル Yahoo ニュース




たった1枚の写真 静止画 からgifアニメーションを作る方法 Sqirlz Liteを使う Gifアニメーションの作り方




オリジナルアニメーションエピソード Tvアニメ 僕のヒーローアカデミア




日本アニメーションofficial Site



Calf




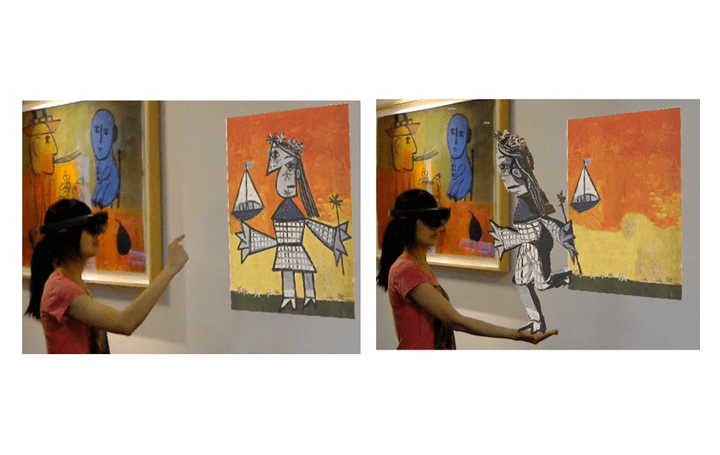
1枚の写真から3d人物アニメーションを作成 ワシントン大学の研究グループが開発した Photo Wake Up Webマガジン Axis デザインのwebメディア




簡単 おすすめのアニメーションソフト9選 誰でも手軽に絵を動かせる 声優 アニメ Eスポーツ ゲーム業界コラム




パワーポイントで複数のアニメーションを同時に動かす方法 パソニュー




アニメーションを作る動画用フリーソフトと高性能ソフト さらえみblog




アニメーション動画の作り方 初心者でも操作しやすいツール 動画作成に必要なコツを紹介 ココナラマガジン




代々木アニメーション学院 Wikipedia




写真が動く Gifアニメーションコンテスト ギズモード ジャパン




簡単 おすすめのアニメーションソフト9選 誰でも手軽に絵を動かせる 声優 アニメ Eスポーツ ゲーム業界コラム




基礎から解説 Powerpointのアニメーションの効果的な使い方 アデコの派遣




Id4gzw0oucqzem




アニメーション動画を導入するメリットとは 低予算から始められる動画制作 動画制作 映像制作ならcinemato




トラウマアニメ ポピーザぱフォーマー の真意




アニメーション動画の作り方 初心者でも操作しやすいツール 動画作成に必要なコツを紹介 ココナラマガジン




いちごアニメーション株式会社



アニメーション企画 制作 C2c 公式




スマホで撮った写真を簡単に加工するなら Googleフォト アプリがおすすめ アニメーション加工編 Apptopi




アニメといえば 東映アニメーション Toei Animation




メイキング 基本的な走り方と女の子らしい走り方 アニメ イラスト マンガ描き方ナビ




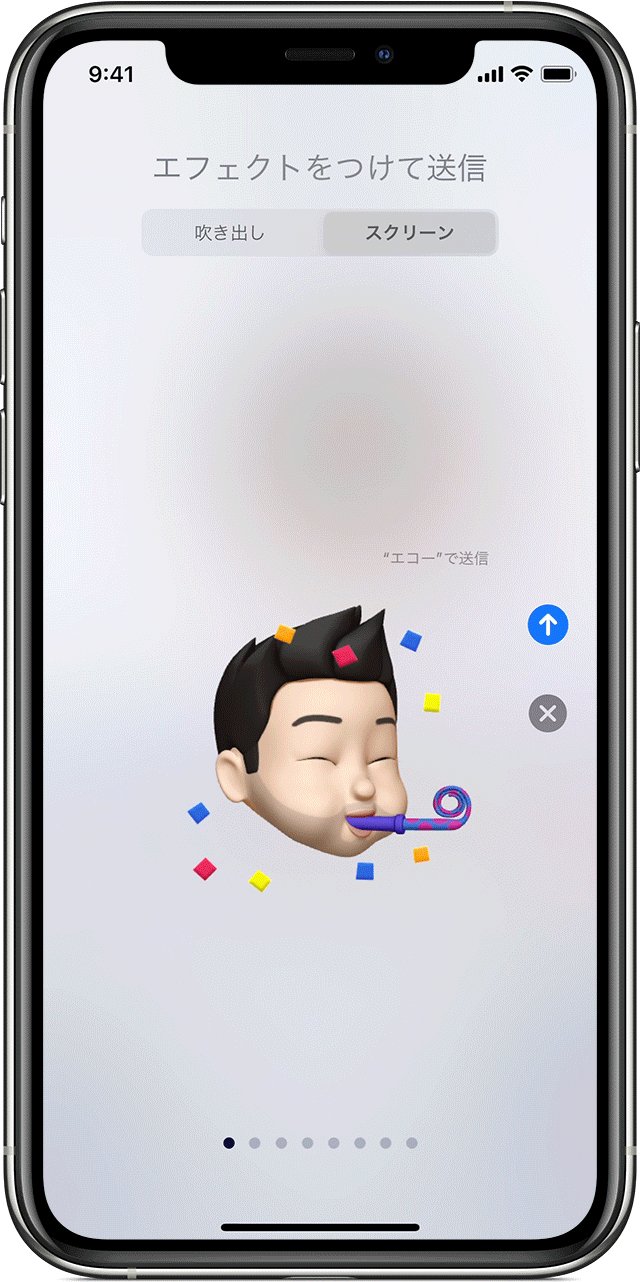
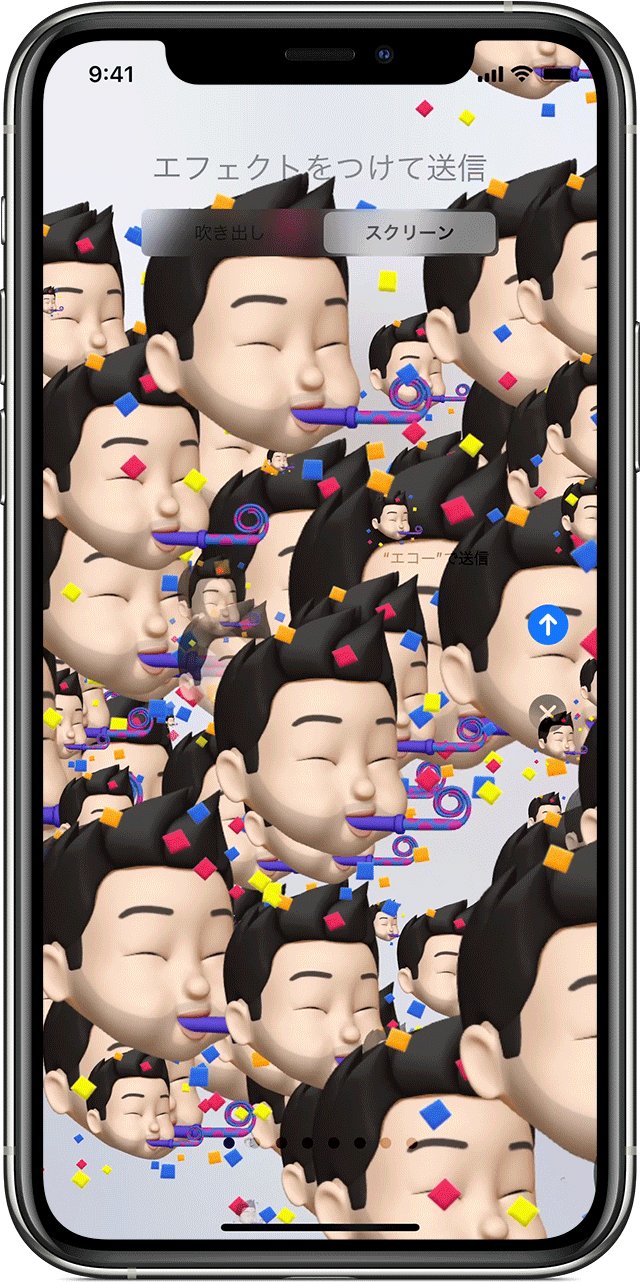
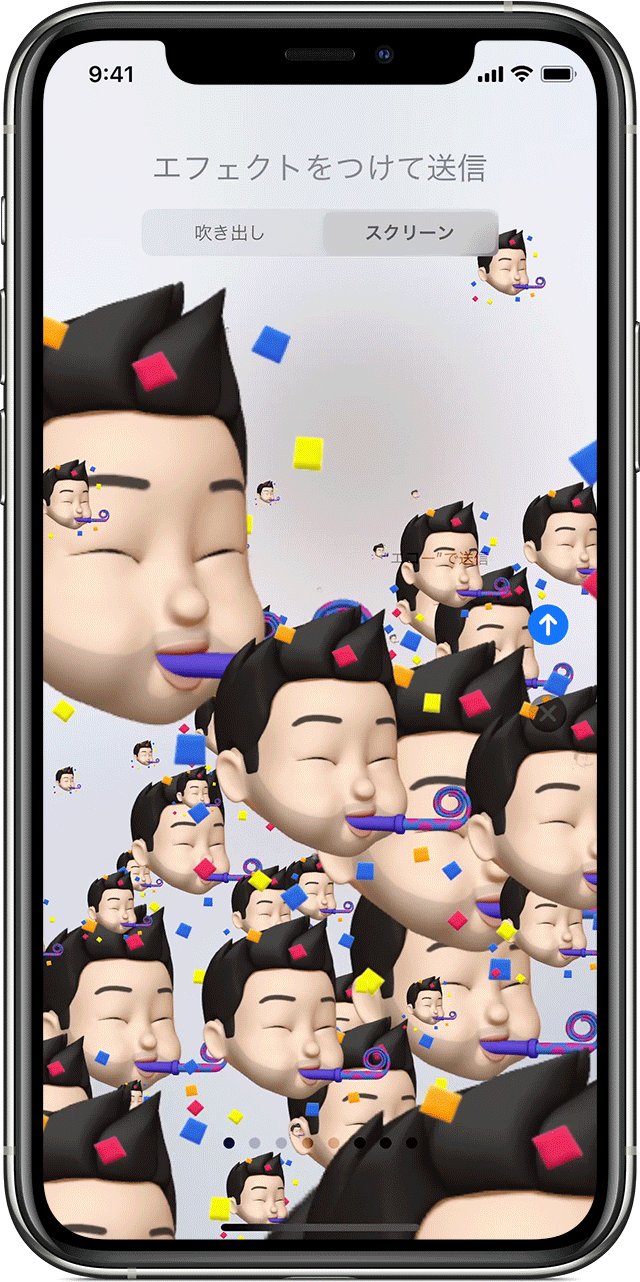
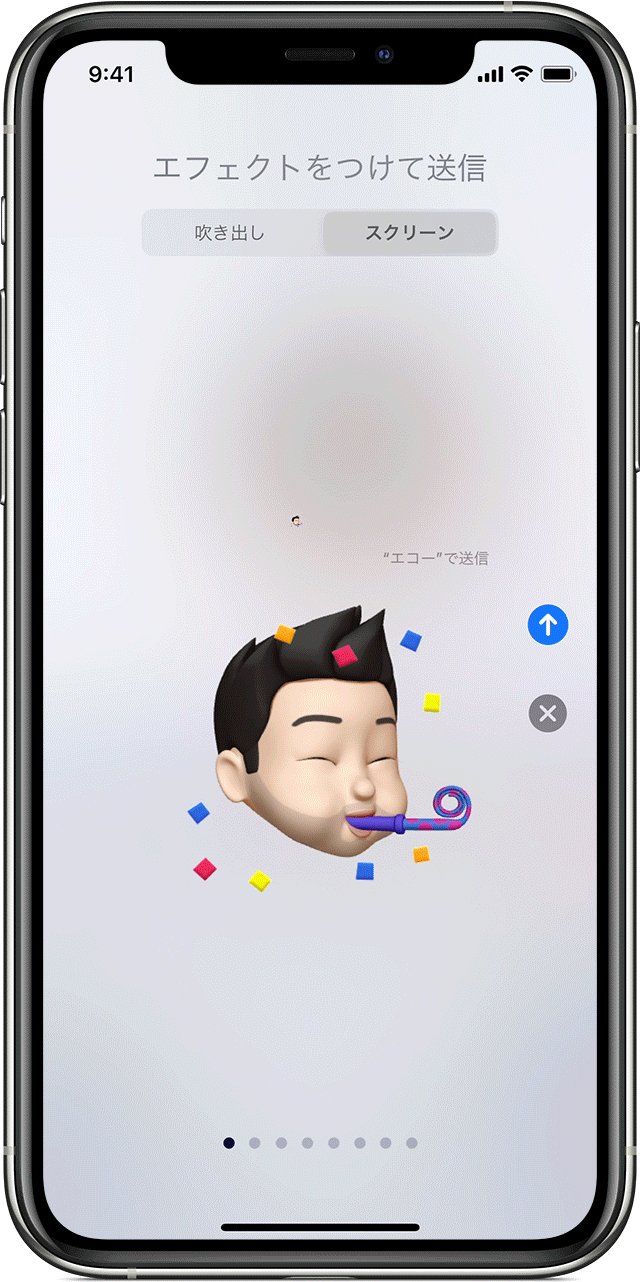
Iphone Ipad Ipod Touch の Imessage でメッセージエフェクトを使う Apple サポート 日本



1



京都アニメーションホームページ



劇場版 ヴァイオレット エヴァーガーデン 公式サイト



京都アニメーションホームページ



京都アニメーションホームページ




1 つのオブジェクトに複数のアニメーション効果を適用する Powerpoint




人が歩くだけのアニメーションを100日描き続けた結果 ギズモード ジャパン




東京工芸大学 杉並アニメーションミュージアム



株式会社デイヴィッドプロダクション




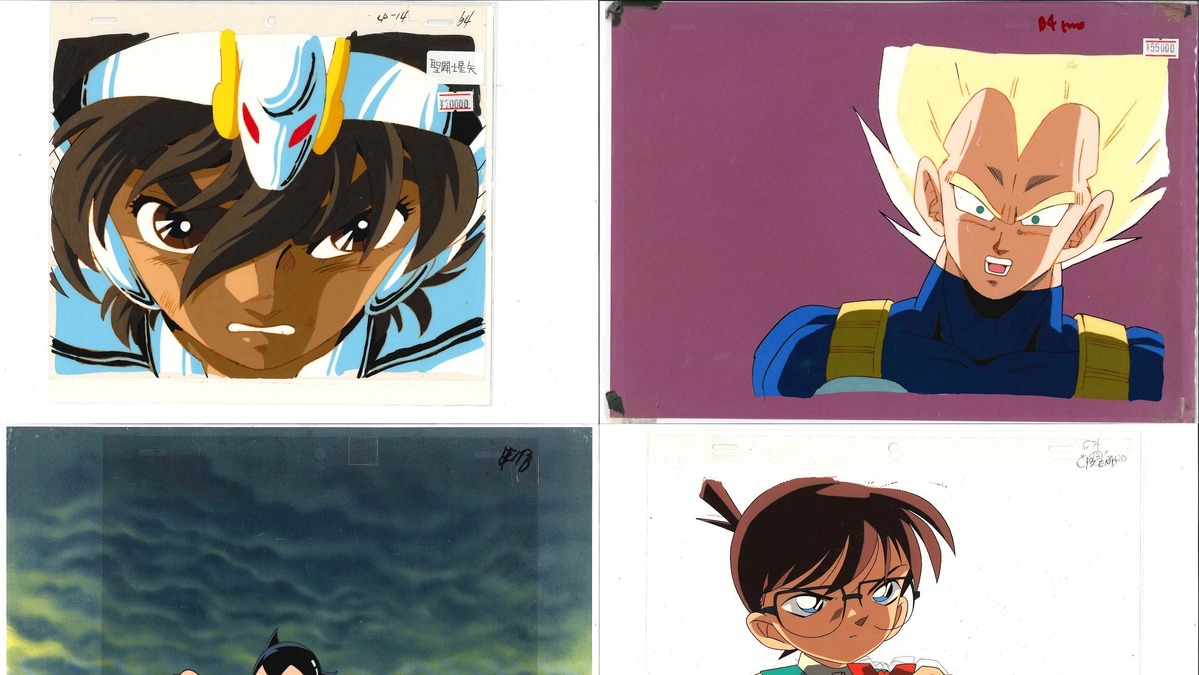
アニメの貴重な文化財 セル画 は消えてしまうのか 専門店取締役が語る セル画の現状と今後 アニメ アニメ



株式会社nexus アニメーションスタジオ



Spine ゲーム用2dアニメーションソフトウェア



京都アニメーションホームページ




アニメといえば 東映アニメーション Toei Animation



Toho Animation チャンネル Youtube




アニメといえば 東映アニメーション Toei Animation




アニメーション動画の作り方 初心者でも操作しやすいツール 動画作成に必要なコツを紹介 ココナラマガジン




Production I G




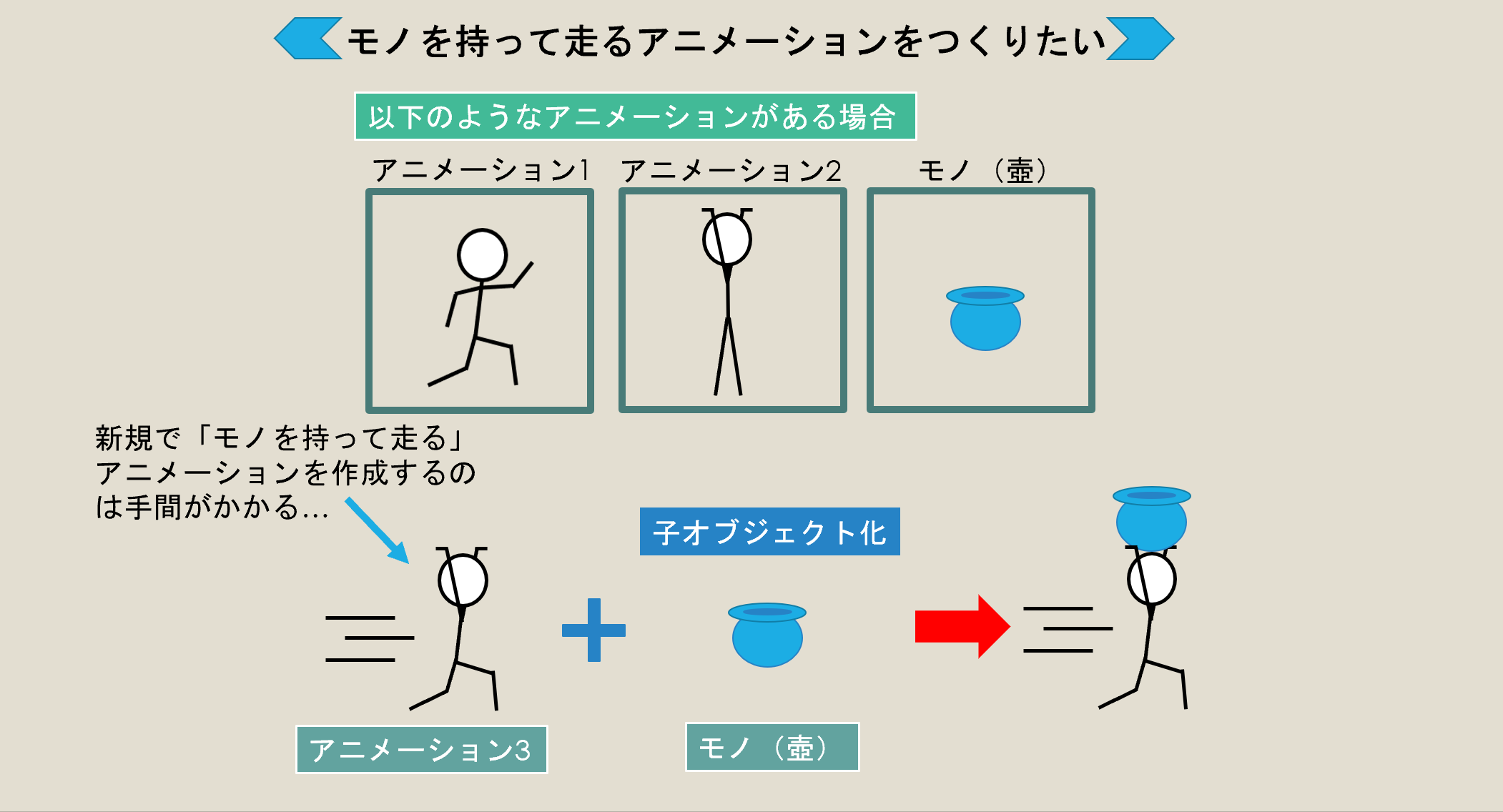
Unity レイヤー アバターマスクを用いてアニメーションを複数同時に再生する Xr Hub




21年 おすすめのパラパラ漫画 手描きアニメーションをつくるアプリはこれ アプリランキングtop9 Iphone Androidアプリ Appliv




東映アニメーションミュージアム




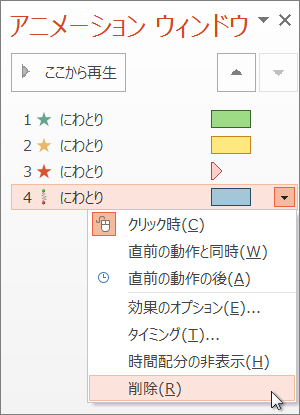
アニメーション効果を変更 削除 またはオフにする Office サポート




1 つのオブジェクトに複数のアニメーション効果を適用する Powerpoint




写真をアニメーション化できる編集アプリ Enlight Pixaloop を使ってみた 関西写真部share



3




Powerpoint 16 アニメーションの順序を並べ替えるには




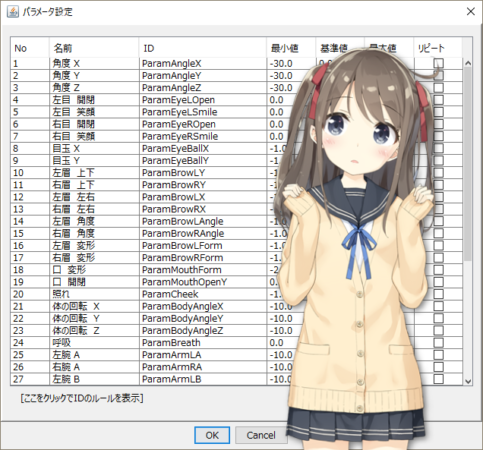
アニメーション作成のための準備 Live2d Manuals Tutorials




動く写真 Cinemagraph シネマグラフ 無限ループgifアニメーション Youtube




アニメーションの作り方を解説 手順や制作の基礎となる7つの技法も紹介 声優 アニメ Eスポーツ ゲーム業界コラム



0 件のコメント:
コメントを投稿